אלמנט הכפתור בתהליך בניית אתר מאפשר לכם להטמיע קישור למעבר בין העמודים באתר האינטרנט שלכם או כהפנייה לעמוד באתר אחר.
הכפתור שלכם מסוגל ליותר מזה. במאמר זה נראה איך אלמנטור מאפשר לנו להפוך את הכפתור לכלי שמאפשר:
- להתקשר אליכם.
- לשלוח SMS.
- לשלוח וואטסאפ עם מודעה מדוייקת.
- לשלוח אליכם אימייל עם הודעה כתובה מראש.
- ואפילו לקבוע איתכם פגישה לאירוע שיצרתם מראש בקלנדר שלכם.
ככה זה נראה
הגדילו את אחוזי ההמרה באתר האינטרנט
תארו לכם שהצלחתם לעורר בגולש את הצורך במוצר שלכם. אבל עכשיו הוא נאלץ לחפש את מספר הטלפון שלכם כדי ליצור קשר. או יותר גרוע לשלוח ווצאפ או מייל.
הגולש קצר הרוח של היום יצטרך לעבור כ 4 צעדים עד שהמייל יישלח אליכם, לכתוב את המספר, לשמור אותו בטלפון, או לחילופין לכתוב את המייל, לכתוב שורת נושא, לכתוב את המודעה.
ואם הוא מתבלבל באמצע בכתובת המייל שלכם אז בכלל הרסתם לו את היום ולא תשמעו ממנו לעולם.
הקישורים שתמצאו במאמר זה מקצרים את כל התהליך ללחיצה אחת פשוטה.
תוך לחיצה אחת הגולש כבר שולח את הווצאפ או המייל ישירות אליכם עם הודעה שכתבתם מראש, בהתאם כמובן לסיטואציה ולעמוד בו נמצא הגולש.
מה שאומר שהגדלתם בקלות את ההמרה בעשרות אחוזים.
נתחיל מהחלק הקל – התאמה אישית של הכפתור באמצעות תוכן דינמי באלמנטור
אם אתם בונים את האתר עם אלמנטור החיים שלכם הרבה יותר קלים.
אלמנט כפתור באלמנטור מאפשר לכם להפוך את הכפתור לכלי של התקשרות מהירה, שליחת SMS, שליחת מייל ועוד.
איך אנחנו עושים את זה? בואו נתחיל
ראשית נבחר באלמנט כפתור שיש לנו באלמנטור.
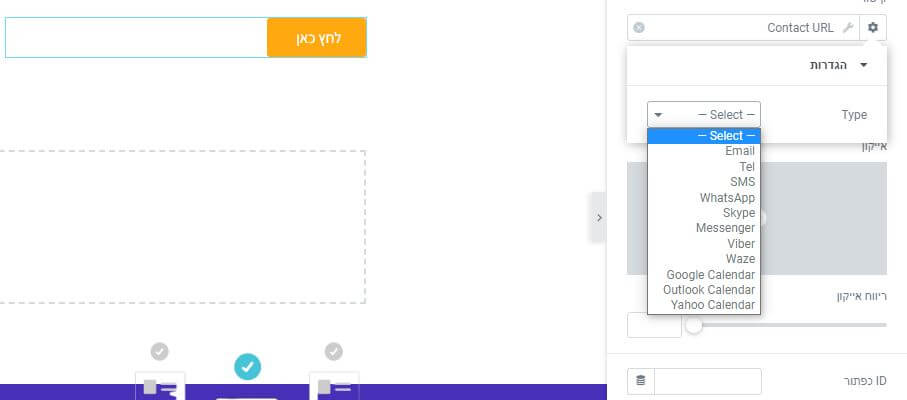
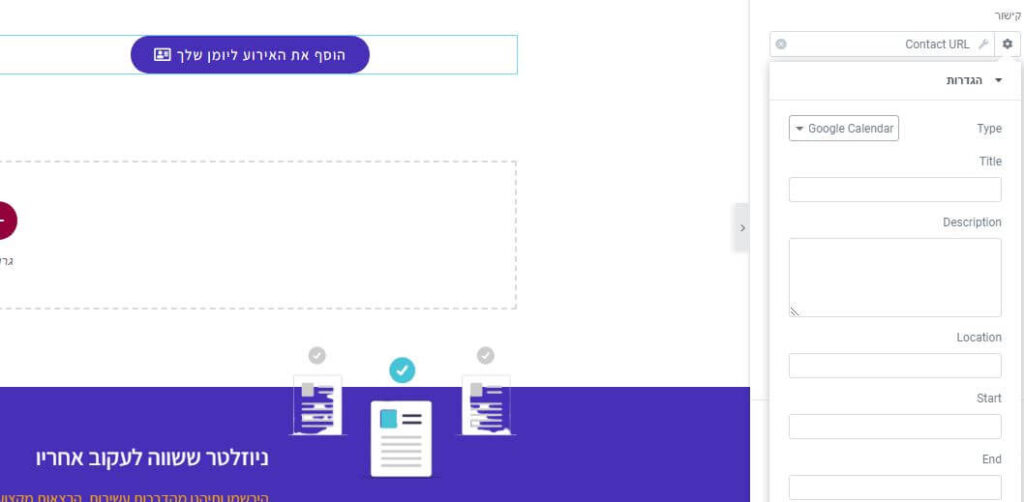
אחרי שבחרנו באלמנט כפתור נבחר באפשרות תוכן דינמי, ואז באפשרות של content URL.

אלמנטור מציג לנו רשימה נפתחת מתוכה נבחר במטרה לשמה בחרנו בכפתור.
בשלב הבא נצטרך להזין את הנתונים הנכונים, בהתאם למטרה של הכפתור, לא לשכוח ללחוץ על שמירה. וזהו.
הכפתור החכם של אלמנטור כבר יעשה את העבודה. כך בקלות יצרנו אפשרות של יצירת קשר מיידי ומותאם אישית דרך כפתור באלמנטור והגדלנו את אחוזי ההמרה באתר האינטרנט שלנו.
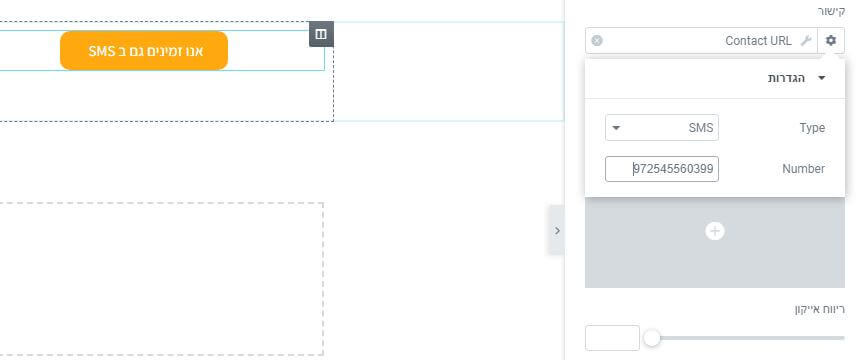
כפתור SMS.

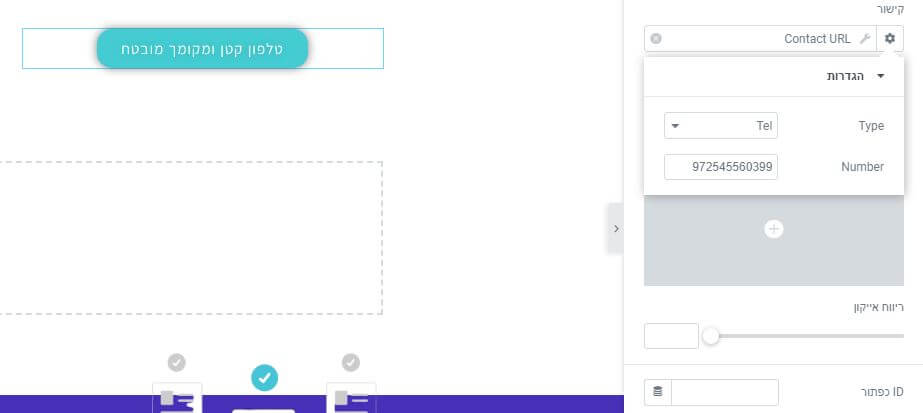
כפתור ליצירת קשר טלפוני.

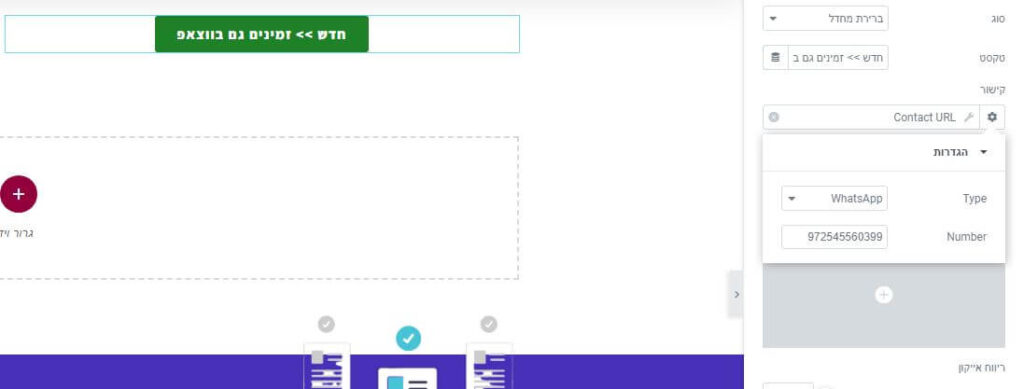
שליחת הודעה לוואטסאפ שלכם.

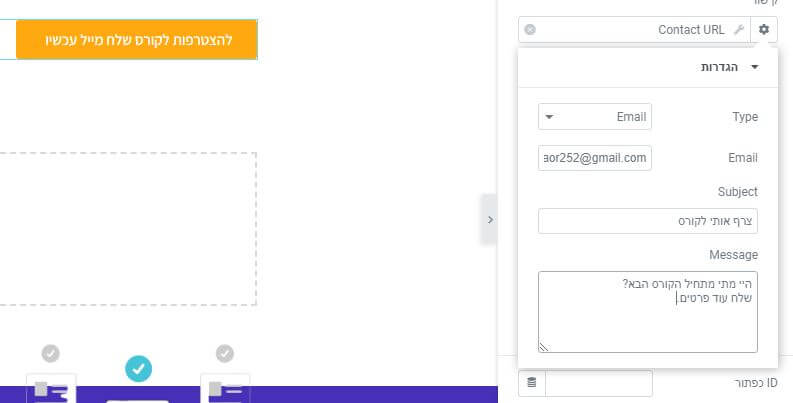
שליחת מייל למייל אותו בחרתם לראש עם טקסט קבוע.

הצטרפות לאירוע שקבעתם מראש בקלנדר שלכם

קישורים מהירים גם למי שלא בונה אתר עם אלמנטור
דרך אחרת להפוך את הכפתור לכפתור של יצירת קשר דרך הווצאפ, המייל או סמס היא באמצעות הוספת קישור ידני אותו אנחנו בונים בקלות.
אבל לפני זה, למה להשתמש בקישור ידני?
ישנם כמה סיבות:
- לא כולם, ולא בכל אתר משתמשים באלמנטור.
- אפשרות הווצאפ בתוכן הדינמי של אלמנטור רק מפנה את הגולש לווצאפ שלכם, ולא מאפשרת להוסיף כיום מודעה מובנית מראש.
- קישור המייל של אלמנטור פותח בדר"כ את המייל של ווינדוס, ולא יהיה אפקטיבי במידה ואנחנו רוצים לשלוח את המייל דרך הג'ימייל שלנו.
- הכפתור מאפשר לשלוח פנייה רק בלחיצה על הכפתור, אבל מה קורה אם אנחנו רוצים לאפשר לאנשים לשלוח הודעה ישירות למייל, לווצאפ או לסמס בלחיצה על טקסט כלשהוא באמצע המאמר?
ככה תבנו קישור ידני ליצירת קשר אותו תוכלו להטמיע בכל מקום באתר האינטרנט שלכם
עם אפשרות להוספת קישור ידני להודעת וואטסאפ מובנית מראש, או קישור המאפשר לשלוח מייל ישירות לגימייל קבוע מראש, עם תבנית של מודעה כתובה מראש.
נתחיל:
קישור מהיר ליצירת קשר טלפוני
tel:972545560399
השתמשו במבנה זה. אל תשכחו לשנות את המספר – לטלפון שלכם.
קישור מהיר לשליחת הודעת וואטסאפ מובנית מראש
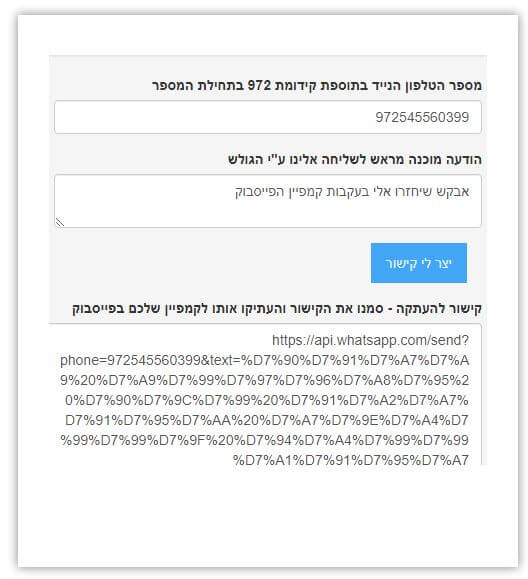
כאן נאלץ להיעזר באתר חיצוני שיעזור לנו לבנות את הקישור.
בשורה טלפון נכתוב את הטלפון בו חייב, כמובן, להיות וואטסאפ. בשורה מתחת נכתוב את ההודעה. וזהו.
את הקישור שקיבלנו נוכל להדביק בכל מקום והקסם קורה.

קישור מהיר לשליחת מייל
כמו שציינתי המייל יישלח דרך ג'ימייל, הקישור יפתח את גימייל מוכן מראש, עם שורת נושא שכתבת מראש והודעה ברורה.
קישור זה מורכב משלושה חלקים:
- כתובת gmail כתובת המייל אליו יישלח המייל.
- הנושא שיהיה כתוב במייל.
- גוף המודעה מה אנחנו נכתוב מראש את מה שאנחנו רוצים לקבל בגוף המודעה כך תחסכו זמן יקר והפכנו את האתר שלנו זה יותר אפקטיבי.
ככה זה נראה:
https://mail.google.com/mail/
view=cm&fs=1&to=[email protected]
&su=SUBJECT
&body=BODY
אז הנה, יש לכם את כל הקישורים לשליחת הודעה מהירה לווצאפ או למייל שלכם.
את הקישורים האלו תוכלו להטמיע בכל מקום, בכפתור, בטקסט, בתמונה ובכל אלמנט באתר בו תרצו להטמיע קישור.
מקווה שהמאמר עזר לכם בתהליך בניית האתר. מוזמנים לכתוב כל הערה והארה בתגובות.
בהצלחה.